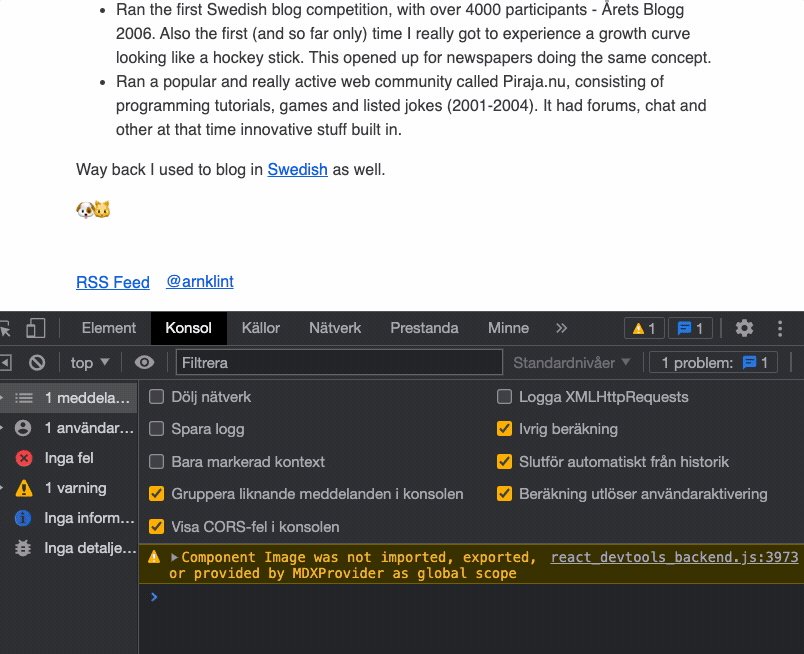
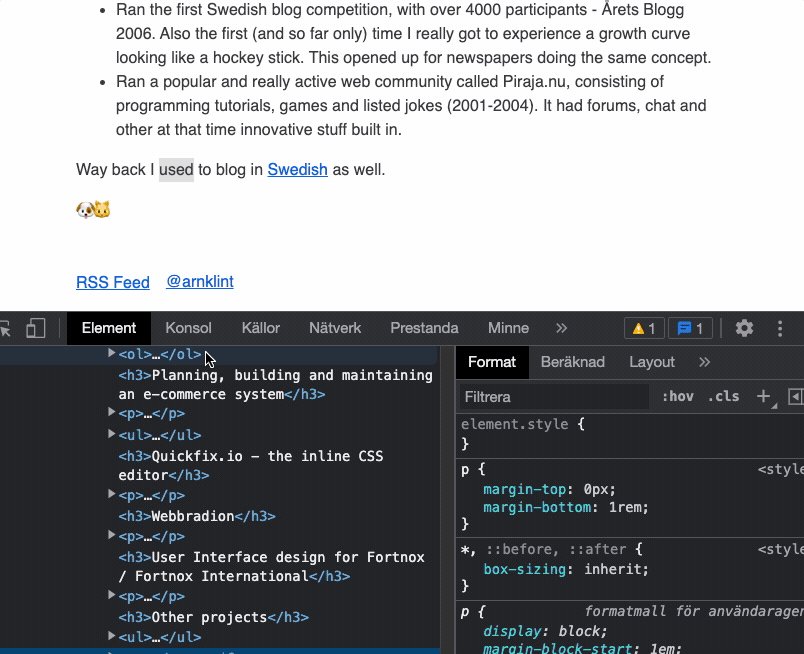
Last inspected element in Chrome Dev Tools
You've right clicked an element to inspect it, then you want to modify that element through code.
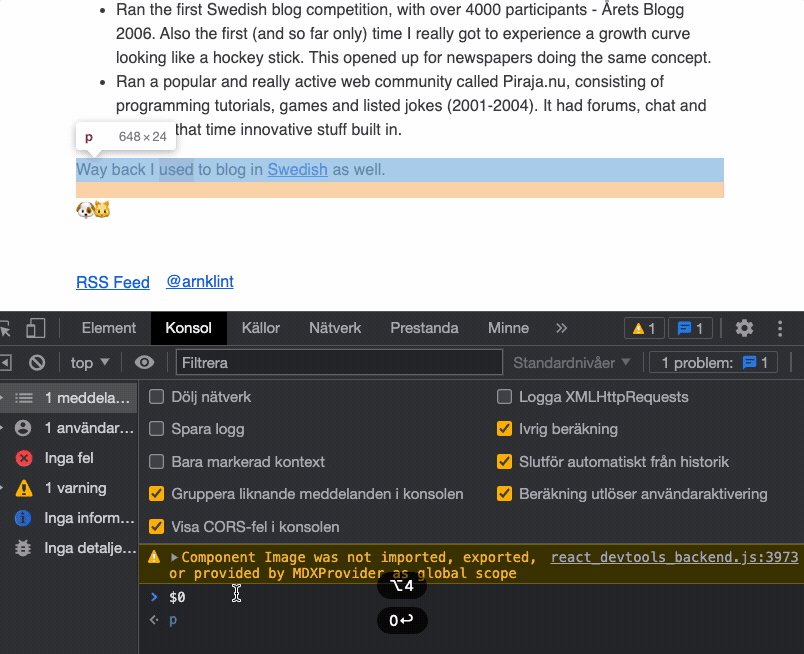
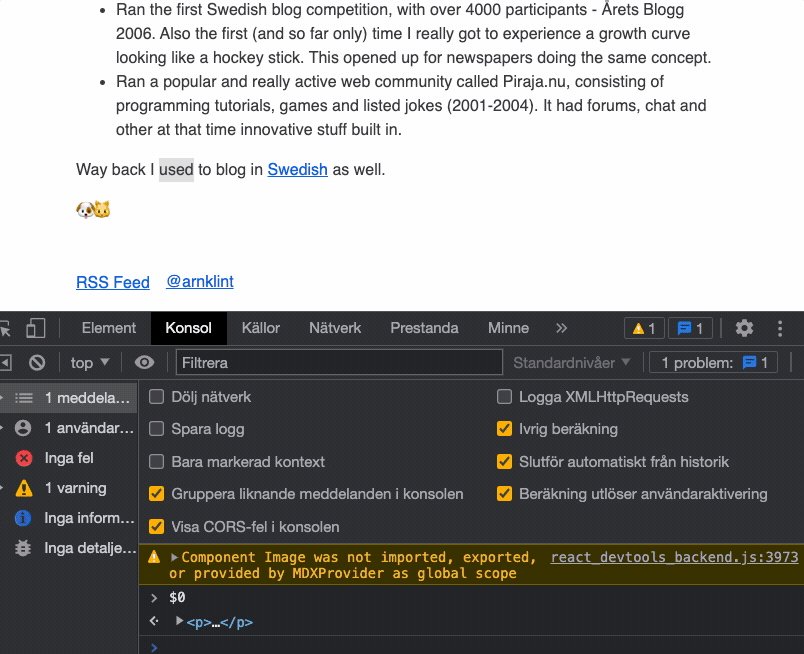
This is the fastest way to refer to, or modify and interact programatically with an inspected element in the Chrome Console.

An early recording of basic the functionality of Hotlight Command Palette.
Use $1, $2, $3 etc the same way to refer to elements you inspected earlier.