Making web UI's mouseless
A year back I retained a Repetitive Strain Injury which when writing this sounds like something very serious. And to me it was.
Repetitive strain injury (RSI) is a general term used to describe the pain felt in muscles, nerves and tendons caused by repetitive movement and overuse. It's also known as work-related upper limb disorder, or non-specific upper limb pain.
I did what the physiotherapist told me to and tried to relax the arms more and work less. I also took the opportunity to try programming using only my voice and eyes using Talon and a Tobii Eyetracker.
I also ordered an MX Vertical mouse and became really aware of desk ergonomics.
It was great fun learning how this setup would work, however my arms soon felt better and I continued using the keyboard and
During that time I tried to avoid using the mouse pad and mouse due to the pain. It hurt like hell. However, only using the keyboard actually worked quite well.
That's when the mouseless web UI idea was born.
Why mouseless
Most novice users tend to use the mouse to navigate applications and web apps.
There are great reasons to its popularity:
- The mouse is a great way to explore UI's
- Keyboard / command based UI's are generally harder to memorize
However, the command based UI (or keyboard based) do have some benefits that make me think reviving it is sensible:
- You type faster than you drag your mouse around and click
- There's improved ergonomics gained from not straining your wrists
- "Movements" are cheaper and perceived performance of the UI itself is improved
- There will be a switching cost once the user starts using her keyboard to navigate rather than mouse - ie competetive advantage
- In most cases there's little to none added complexity due to the unubtrusive nature of adding an invisible "layer" on top of the UI already there
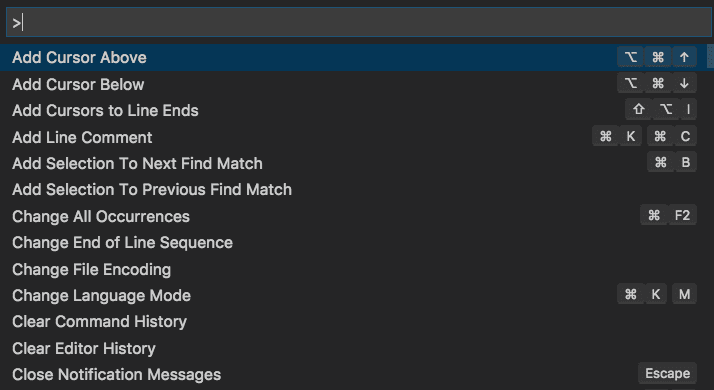
A Command Center
Prominent players such as Google, Superhuman or Vimcal realize the need of a speedy user experience and make it their mission to achieve.
Most of them are really useful, however require a different mindset than when using the mouse. As the user initially don't know what commands are available, the affordance of these kind of "command registries" is put to challange.

This in combination with hotkeys will alow to make any UI less dependant on the mouse.
What would the user flow "look" like?
As a user, you either look for information or insert/manipulate pre existing information.
Looking for information
Most time we spend in front of a screen is spent viewing/reading or querying information.
Common kind of information users try to find:
- solutions to problems
- detailed information on a specific entity within a domain, like a contact phone number, it's last touchpoint or its total value (using the CRM example).
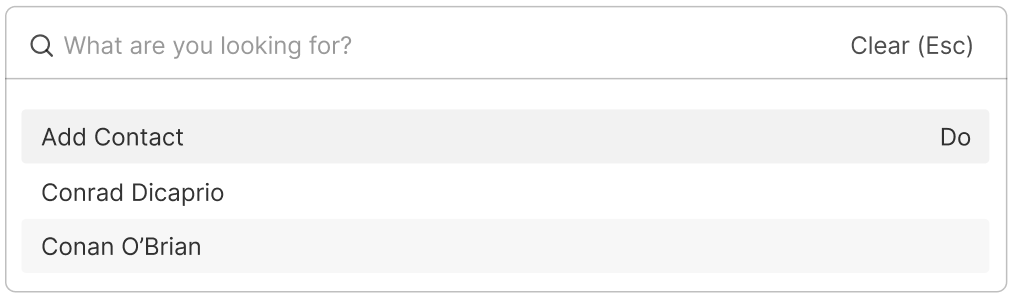
A global search would return matching records based on the query you enter.
Let's say I'm looking for a contact based on a phone number in a CRM system.
I'd press cmd + k and enter the phone number. Matching records appear in a list where the closest match appear on top and other matches, such as if an organisation entity matches part of the phone number as well, is clearly differentiated from the "person" entity.
I'd either see the contact "card" appear when the match is selected, or I can hit enter to go to that contact in full view.
The key here is that no matter what you search you will quickly find what you are looking for. When looking for information some kind of server side search is likely needed in most systems, since the client (browser) is limited in terms of performance and the amount of information it can index.
Manipulate information
Let's say I'd want to change the number of that contact in the CRM. In that case, I'd type the number and preview it, and then hit enter to choose edit. Then I'd be able to change the phone number right in the Command Palette without leaving the page.
Building Hotlight Command Palette
I'm creating the Hotlight Command Palette as a way to enable keyboard navigation in web apps and websites. Hotlight is Open Source under the MIT License.

It will be the easiest way to enable keyboard navigation in your web application, at least that't the goal. It's been a long time since I've built Open Source as the main contributor/maintainer so I'm looking forward to get more people onboard helping out developing this to something really great.
Some of the upcoming features include:
- Previews - easily build a preview to show inline in the Command Palette while a hit is active
- Arguments - improved support for arguments to an action, enabling the user to input values to create an entity or modify it
- Documentation - a website to document Hotlight
- Source Adapters - enable Hotlight to query any source of information through an adapter. It may be a CRM or a sitemap.xml.
- a11y - improved accessability
For updates to Hotlight, follow this thread;